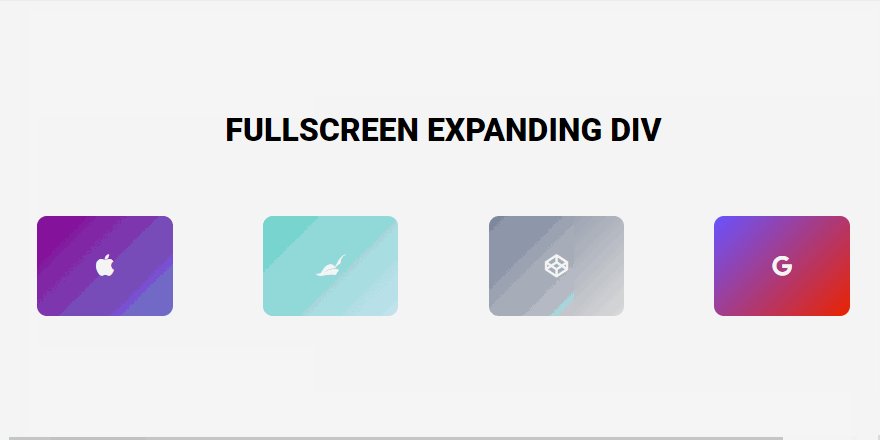
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

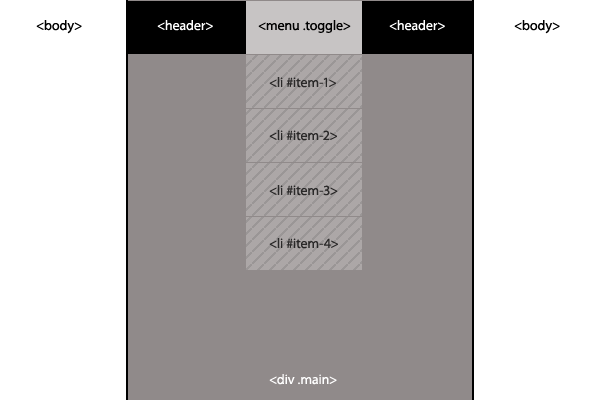
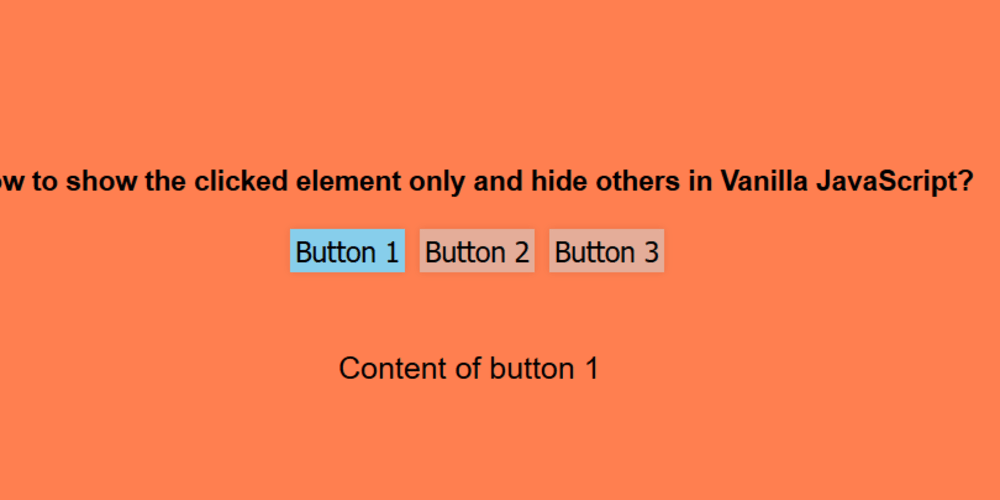
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

Show/Hide Multiple Divs with Jquery/Hide show div,elements on click in javascript/jQuery Hide Show - YouTube

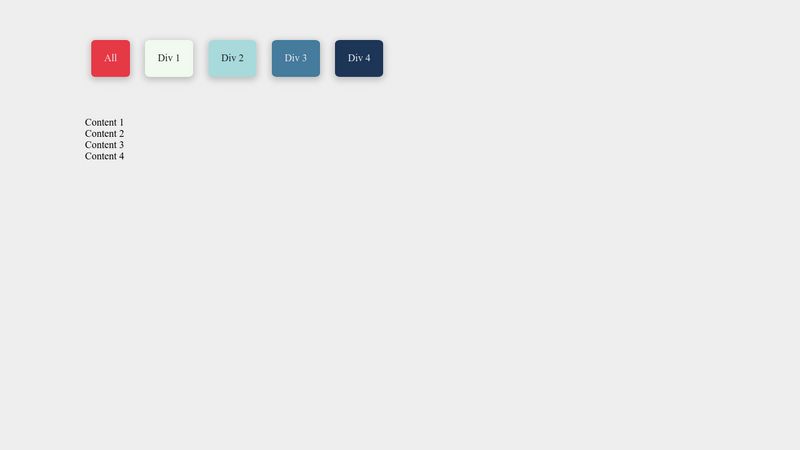
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community